VSCodeでVimを使う【Webコーダー向け】

VSCodeでもVimのプラグインをインストールすることで、良い感じにVimを使えるようになります。ただVimのキーバインドとモードの切り替えが利用できるだけでなく、良い感じのプラグインも入っているので非常に使いやすいです。
Vimも使いたいし、VSCodeも使いたい方はぜひこの記事を参考にしてみてください。
VSCodeVimとは

VSCodeでもVim風のキーバインドを利用できるプラグインです。
このプラグインを導入することで、エディタがVimっぽくなります。
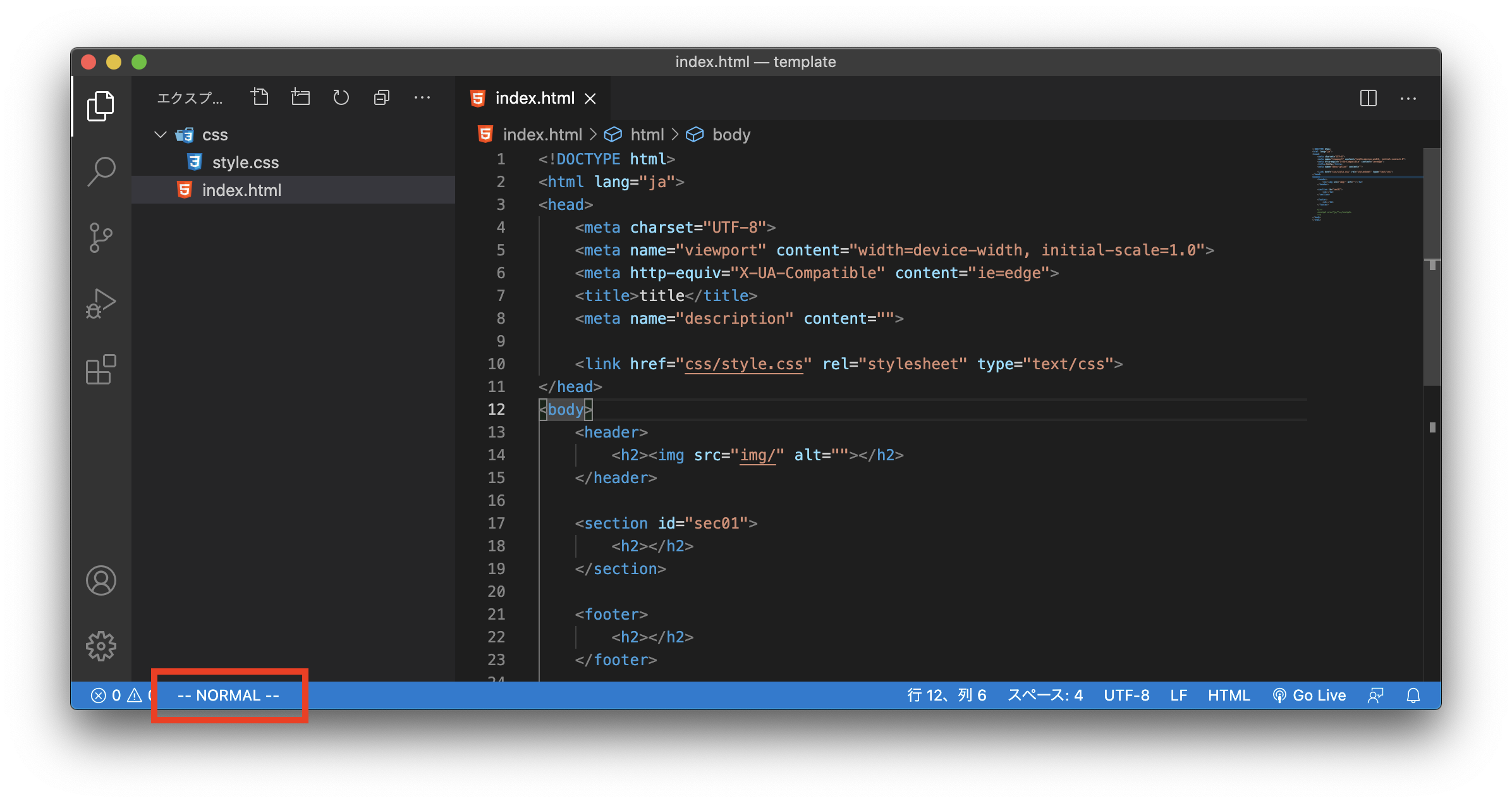
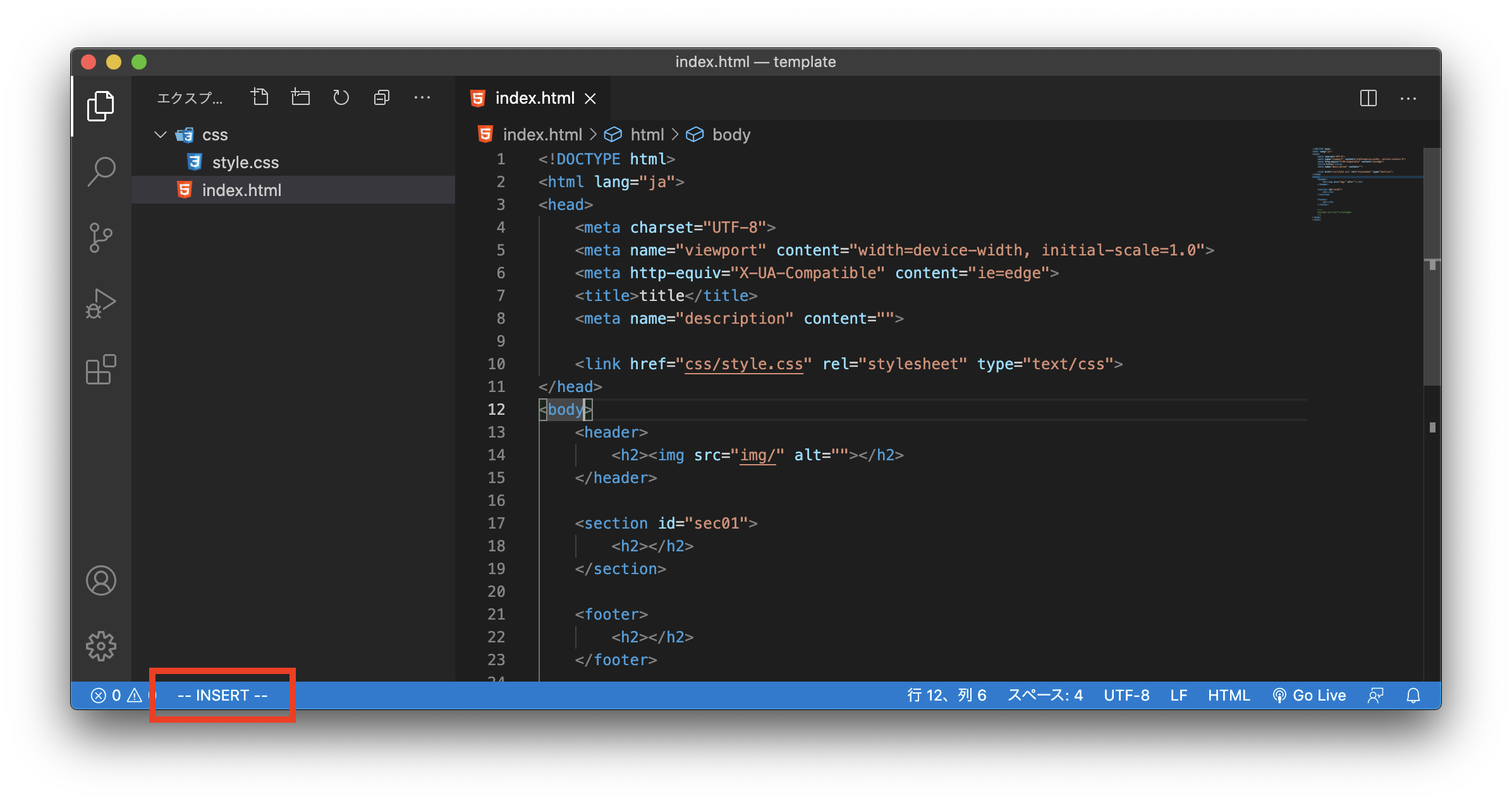
ステータスバーに「NORMAL」「INSERT」モードが表示され、「hjkl」で移動を始めとする各種Vimの基本キーバインドが利用できるようになります。
「:」からEXモードに移行してファイル操作も可能になるし、「/」から検索もできるようになります。
では、インストールしてみましょう。
VSCodeにVimをインストールする
VSCodeにVimをインストールする手順は下記の通りです。
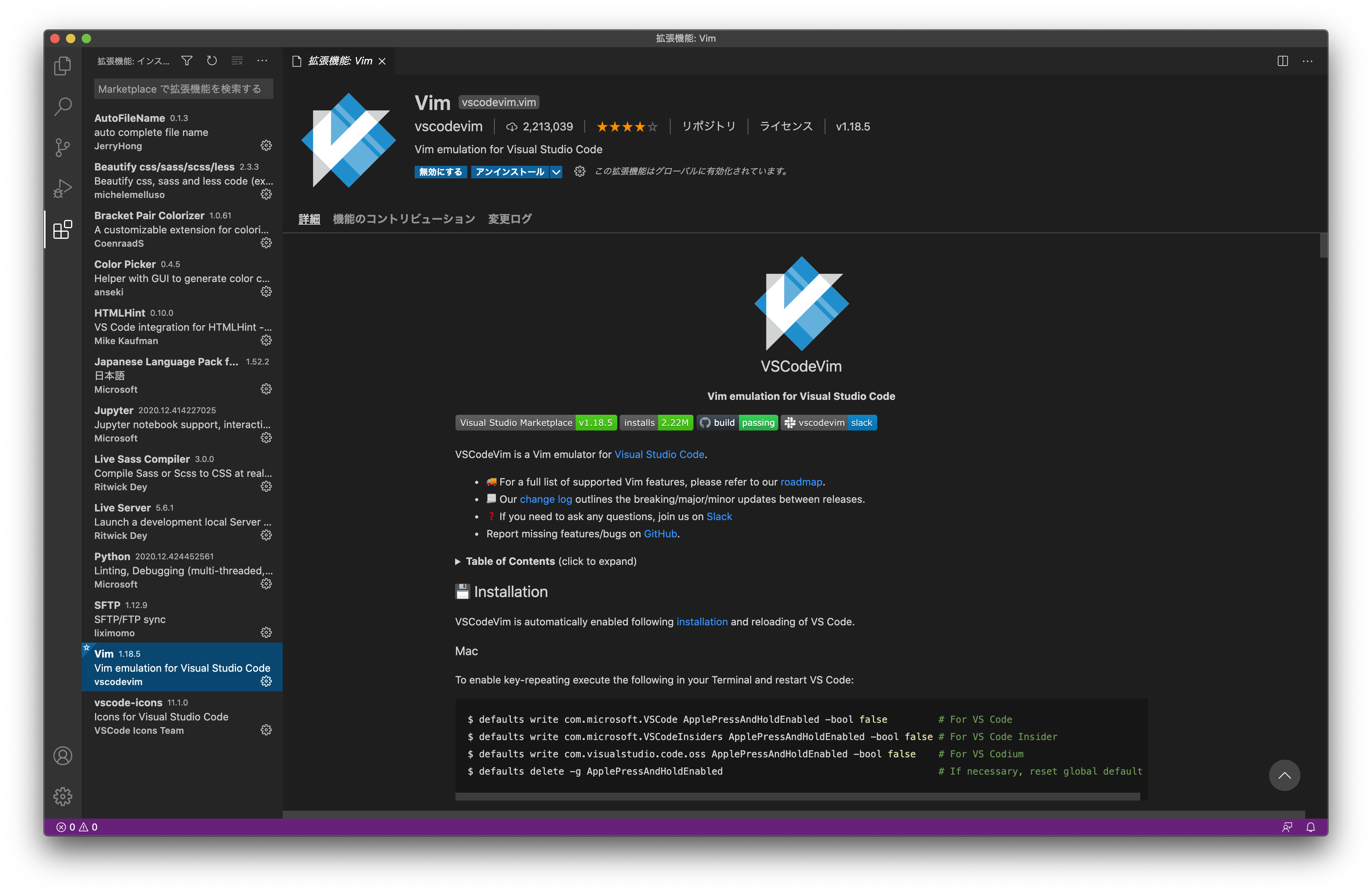
- メニューバーから、表示 > 拡張機能 とクリックする
- 検索ボックスに「Vim」と入力する
- インストールをクリックする
インストール後に適当にファイルを開くと、ステータスバーに「NORMAL」「INSERT」モードが表示されます。


また、「hjkl」で移動を始めとする各種Vimの基本キーバインドが利用できていればインストールは完了です。
キーバインドやカスタマイズにこだわる必要がない方はここで完了です。
もし、「キーバインドをゴリゴリ設定したいんだけど」という方は、次の項目にカスタマイズする方法を解説しています。
カスタマイズしたい場合
Vimは、便利な機能や操作などのキーバインドを自分好みにカスタマイズすることができます。
VSCode以外で使っていた人は「vimrc」という設定ファイルにVimのカスタマイズを記述していたと思います。VSCodeの場合は、「settings.json」という設定ファイルに記述することでカスタマイズしていくことができます。
「settings.json」の開き方は下記の通りです。
- メニューバーから、Code > 基本設定 > 設定 をクリック
- 画面右上の「設定(JSON)を開く」をクリック
キーバインドの設定は vim.insertModeKeyBindings, vim.normalModeKeyBindings, vim.visualModeKeyBindings, が用意されており、それぞれインサートモード、ノーマルモード、ヴィジュアルモードのキーバインドを編集できます。
例えば、settings.json に、VSCodeVimの設定を下記のように記述することができます。
{
// システムのクリップボードを利用する
"vim.useSystemClipboard": true,
// 検索にマッチしたテキストをハイライトする
"vim.hlsearch": true,
// easymotion を有効にする
"vim.easymotion": true,
// ビジュアルモードで * や # で検索
"vim.visualstar": true,
// 検索時に大文字小文字を無視する
"vim.ignorecase": true,
// インクリメンタルサーチ
"vim.incsearch": true,
// CamelCaseMotion を有効にする
"vim.camelCaseMotion.enable": true,
// leader キーの設定
"vim.leader": "\\"
// キーバインドの設定
// 以下の例は実際には使ってないが参考として記述しておく。
"vim.insertModeKeyBindings": [
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
]
}
VSCodeVimのその他機能
VSCodeVimは、エディタをVim風にしてくれるだけではなく、下記のプラグインもエミュレートしてくれてます。
- vim-airline
- vim-easymotion
- vim-surround
- vim-commentary
- vim-indent-object
- vim-sneak
- CamelCaseMotion
- Input Method
まとめ
VSCodeでもVimのプラグインをインストールすることで、良い感じにVimを使えるようになります。ただVimのキーバインドとモードの切り替えが利用できるだけでなく、良い感じのプラグインも入っているので非常に使いやすいです。
VSCodeでVimを使いたい方はぜひ試してみてください。