Visual Studio Codeを日本語表記にする設定【macOS】

この記事では、Visual Studio Codeのインストールから日本語表記にするまでの手順を解説します。
Visual Studio Codeをインストール
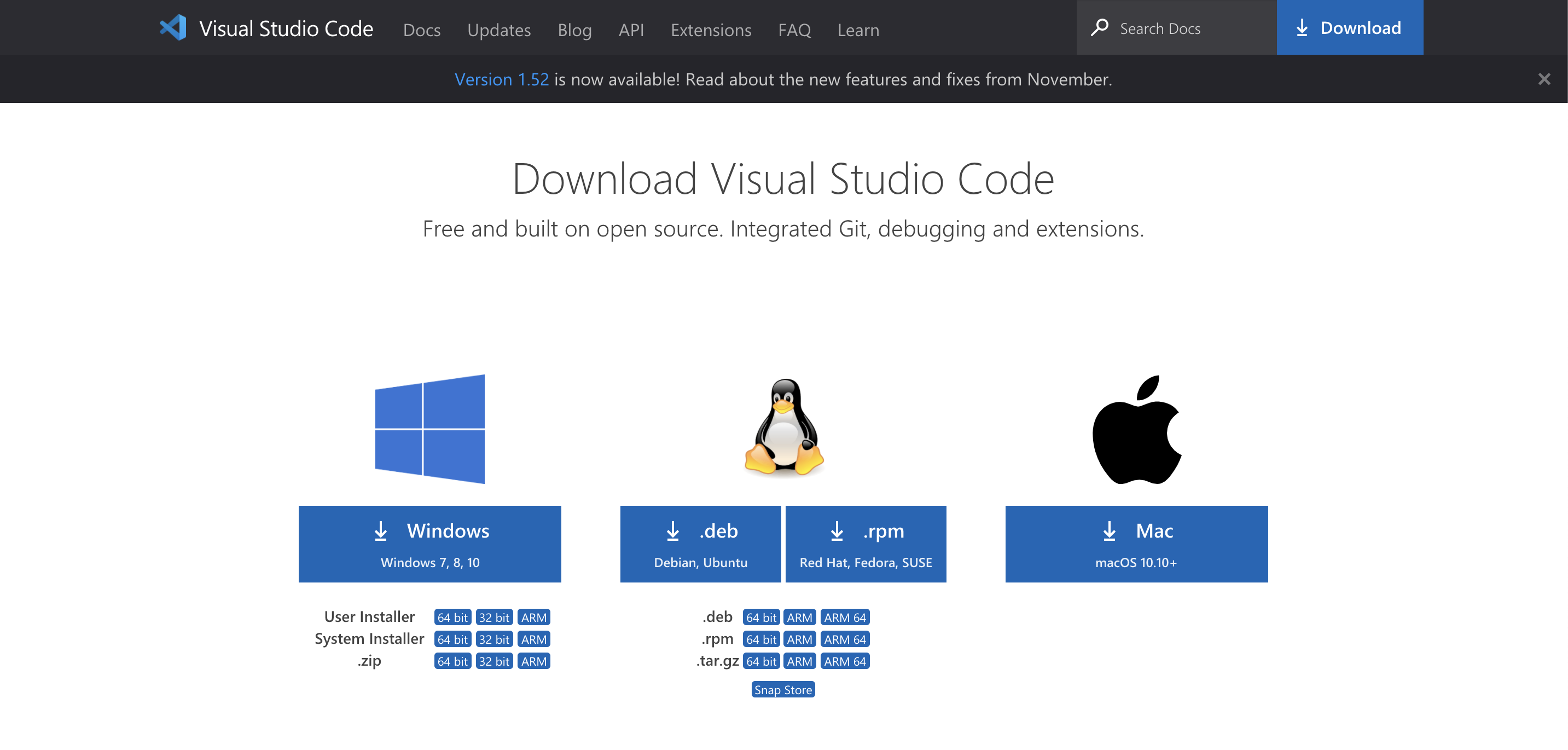
Visual Studio Codeの公式ページへアクセスします。
ここで、お使いのOSに合ったインストーラーをクリックしてください。
※この記事ではMacで進めていきます。

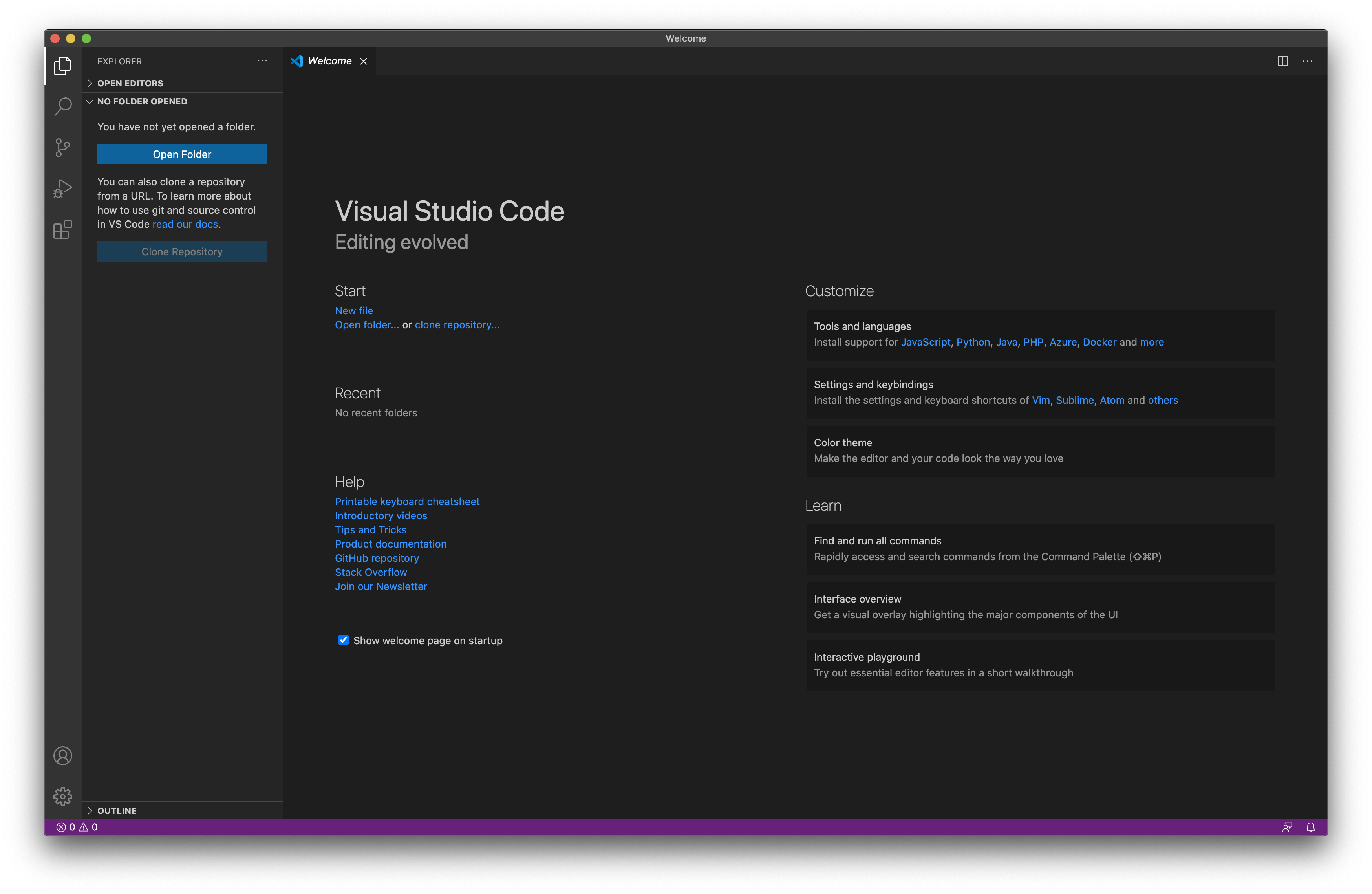
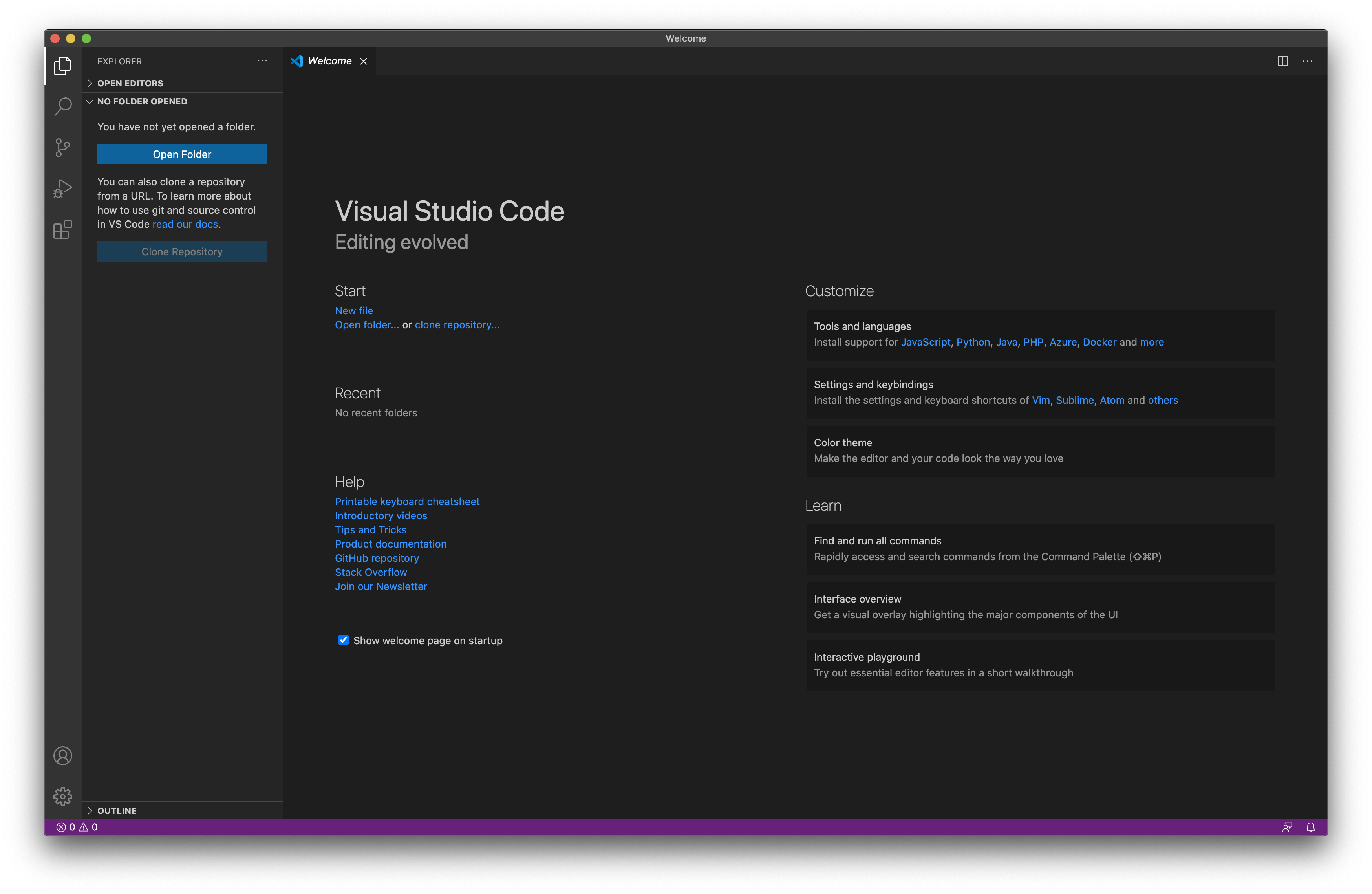
ダウンロードできたzipファイルをダブルクリックして、解凍されたVisual Studio Codeをダブルクリックすると、下記のような画面が開きます。

Visual Studio Codeを日本語化する
Visual Studio Codeは、デフォルトで英語表記となっています。
そこで、表記を日本語に変更したい場合は、下記の手順に沿って設定する必要があります。
- Visual Studio Codeを開く
- メニューバーから、View > Command Palette の順にクリック
- Configure Display Language > Install additional Languages の順にクリック
- Japanese Language Pack for Visual Studio Code をインストール
- Visual Studio Codeを再起動
では、それぞれ解説していきます。
1.Visual Studio Codeを開く
Visual Studio Codeのアイコンをダブルクリックして開きます。

2.メニューバーから、View > Command Palette の順にクリック
Visual Studio Codeを起動できたら、メニューバーから、View > Command Palette の順にクリックします。
操作に慣れている方は、ショートカットで「shift + command + p」を押すことで開きます。

3.Configure Display Language > Install additional Languages の順にクリック
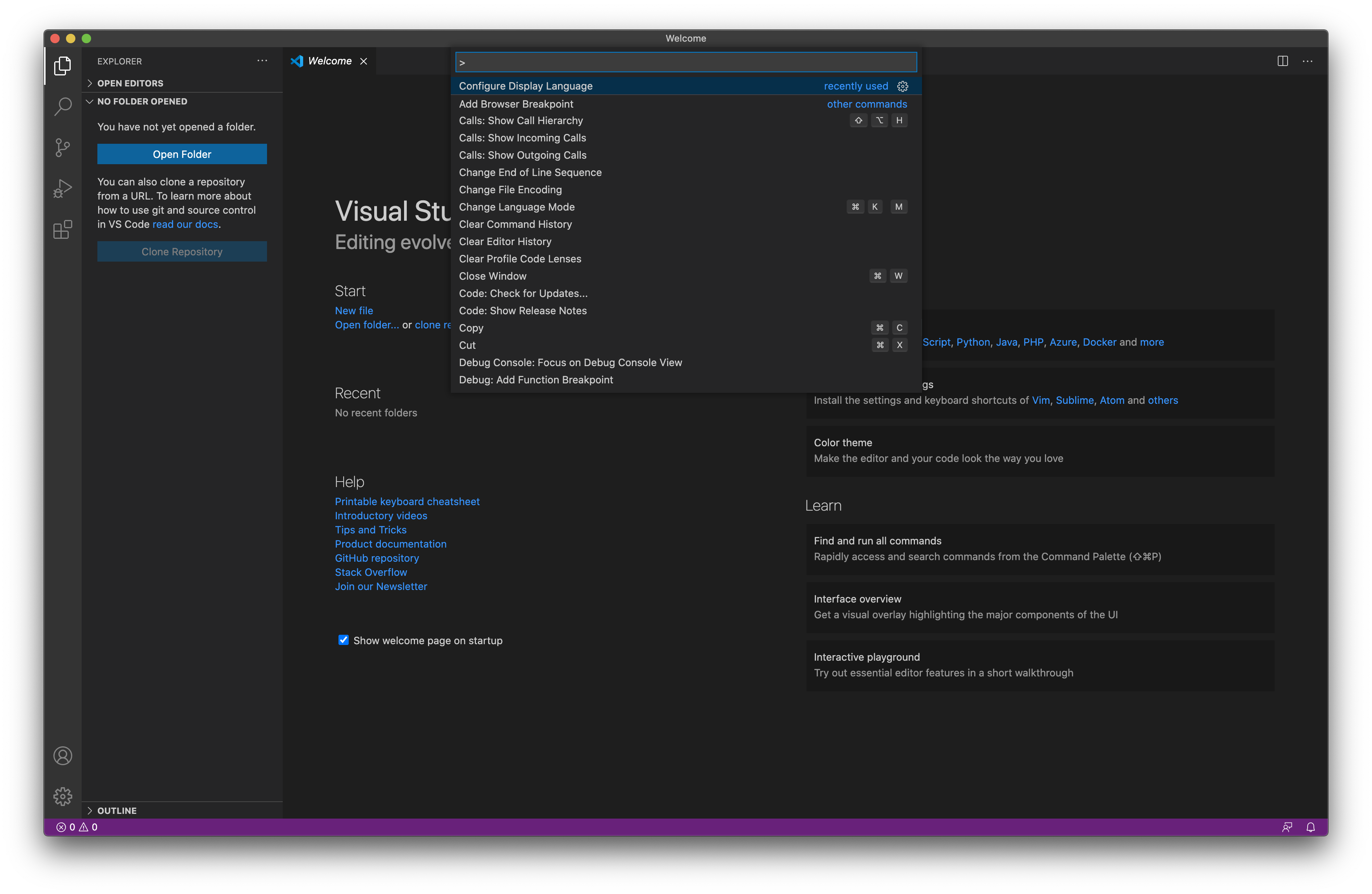
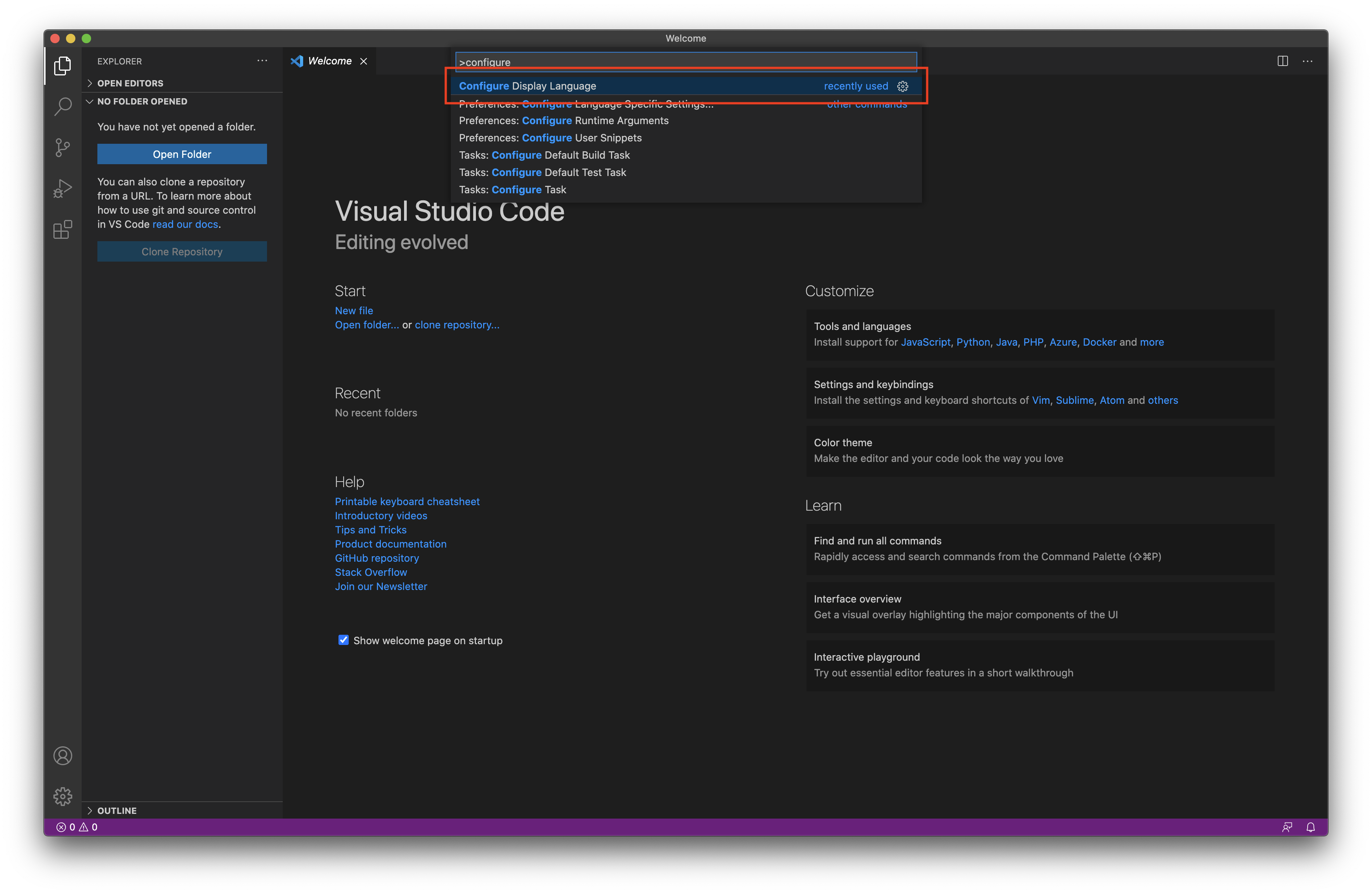
下記画像のような検索ボックスが表示されるため、ここに「Configure Display Language」を入力して選択してください。

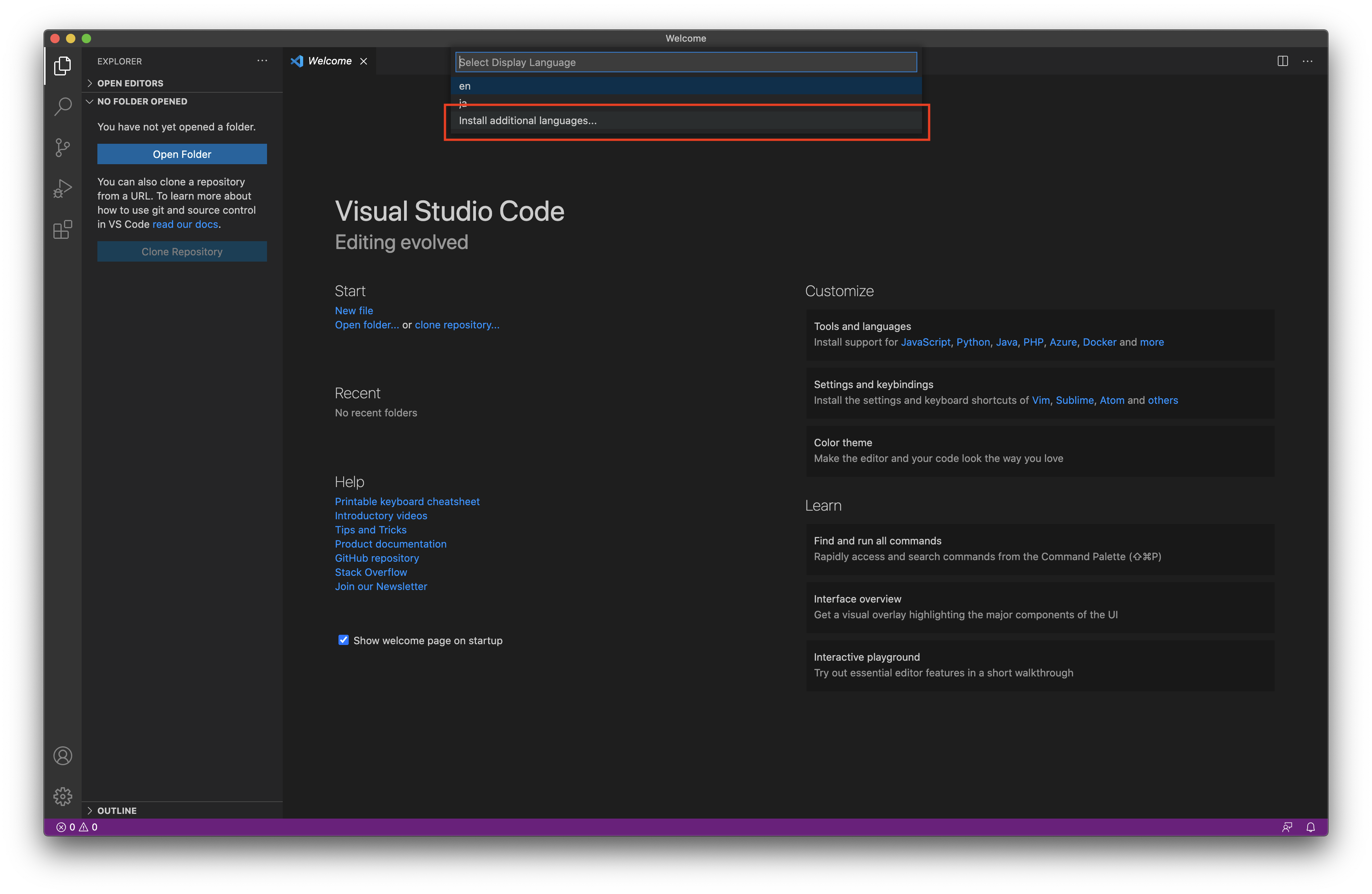
「Install additional Languages」をクリックします。

4.Japanese Language Pack for Visual Studio Code をインストール
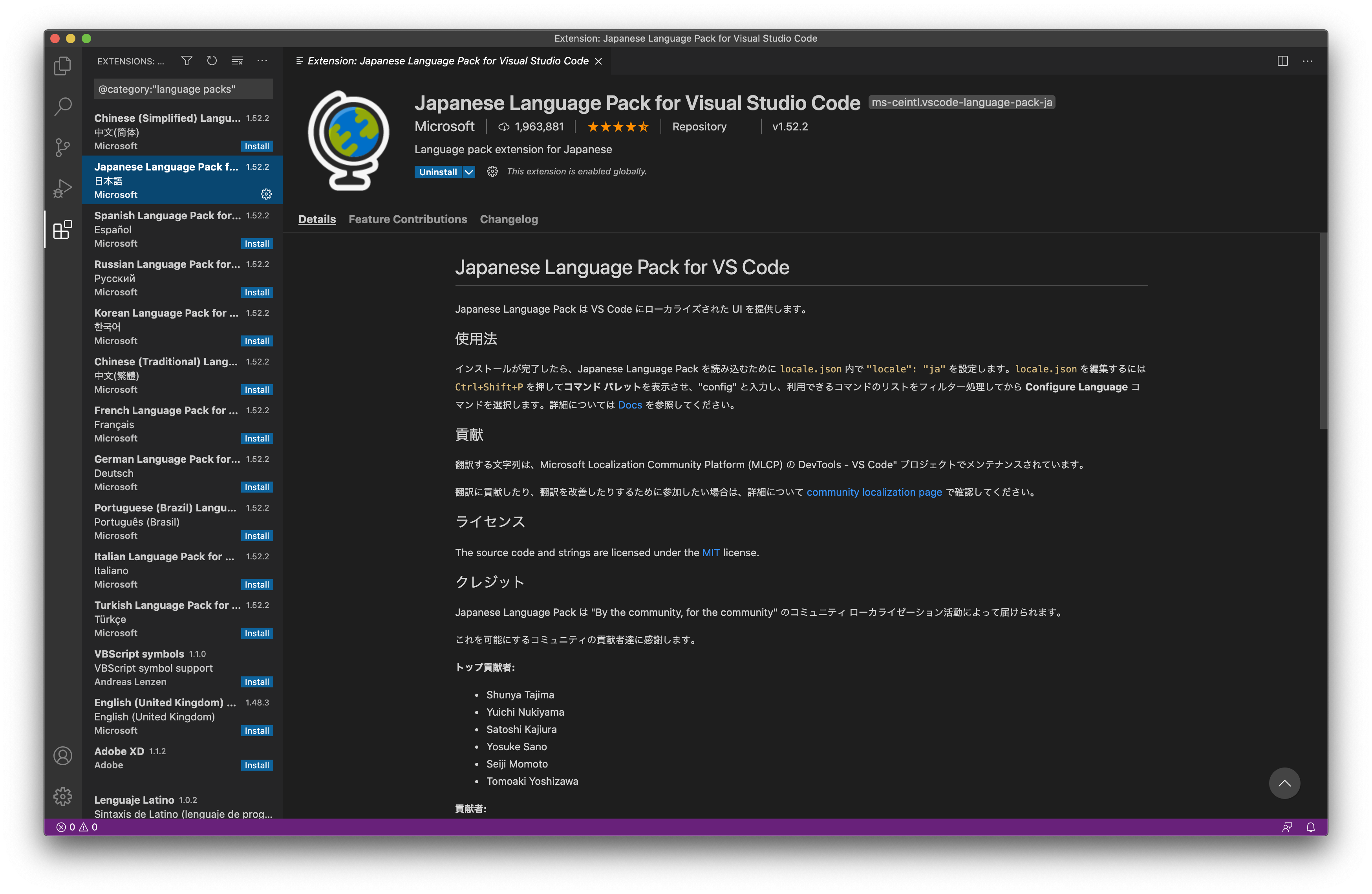
画面左側にインストール可能なパッケージがずらっと並んでいます。この中から、「Japanese Language Pack for Visual Studio Code」をクリックして、開いた画面の「Install」をクリックします。

5.Visual Studio Codeを再起動
インストールができたら、Visual Studio Codeを再起動します。「Japanese Language Pack for Visual Studio Code」をインストールした後に、画面右下に表示されるポップアップ内の「Restart Now」をクリックすれば再起動されます。
※もしくは、Visual Studio Codeを閉じて、再度立ち上げても大丈夫です。
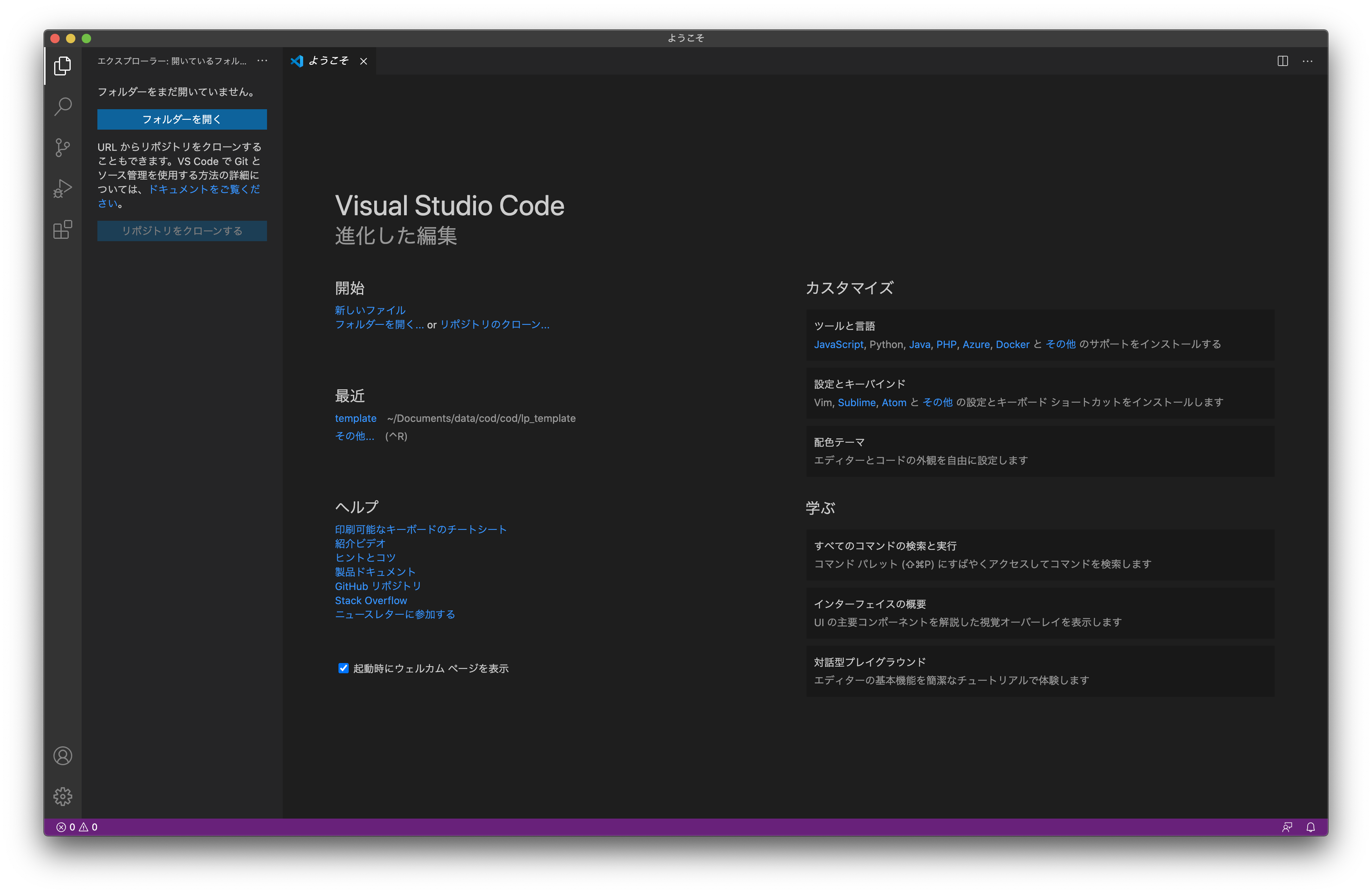
再起動後、日本語表記になっていたら設定は完了です。

Visual Studio Codeを使いこなそう
この記事ではVisual Studio Codeを日本語化する手順を解説しました。
初めての方にはこれだけでも大変な作業に感じるかもしれませんが、Visual Studio Codeはプログラミングツールとしてもっと便利に、自分好みにカスタマイズしていくことができます。
下記の記事で、ぼくがWebコーディングで使用しているプラグインを解説しているのでぜひ参考にしてみてください。
▼WebコーダーがVSCodeに入れるべきプラグイン7つ【初心者向け】