WebコーダーがVSCodeに入れるべきプラグイン7つ【初心者向け】

この記事では、Webコーダー初心者の方がVSCodeに入れるべきプラグイン7つをご紹介します。
WebコーダーがVSCodeに入れるべきプラグイン7つ
WebコーダーがVSCodeに入れるべきプラグインは下記の7つです。
- AutoFileName
- Beautify css/sass/scss/less
- Bracket Pair Colorizer
- Color Picker
- HTMLHint
- Live Server
- vscode-icons
では、それぞれ解説していきます。
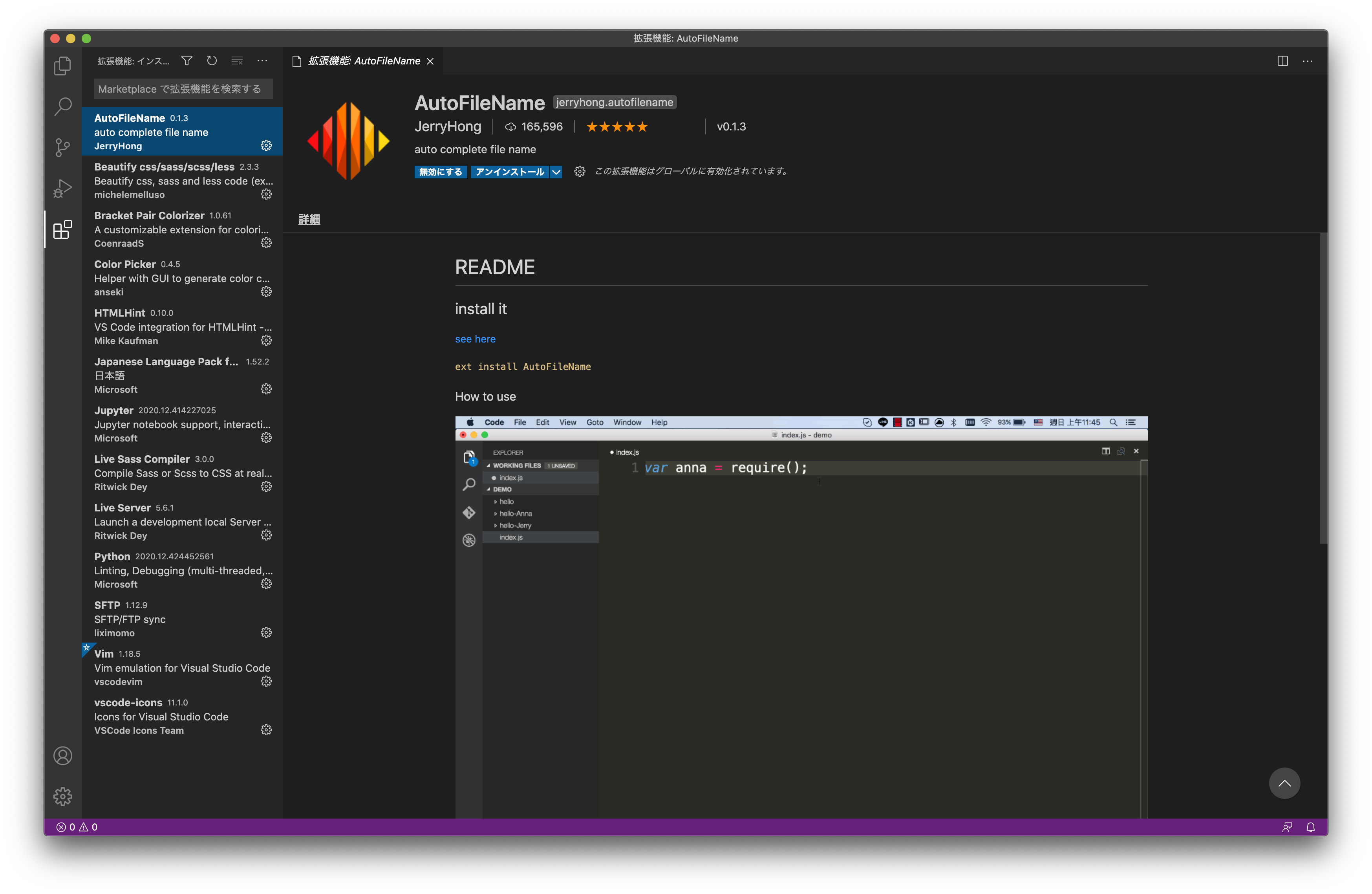
AutoFileName
画像などのファイルへのパスを補完してくれるプラグインです。
imgタグなどで「src=“”」を書くとフォルダやファイルの読み込み候補が出てきます。
こういった補完機能に頼っていくことで、コーディングを効率よくゴリゴリ書いていくことができます。

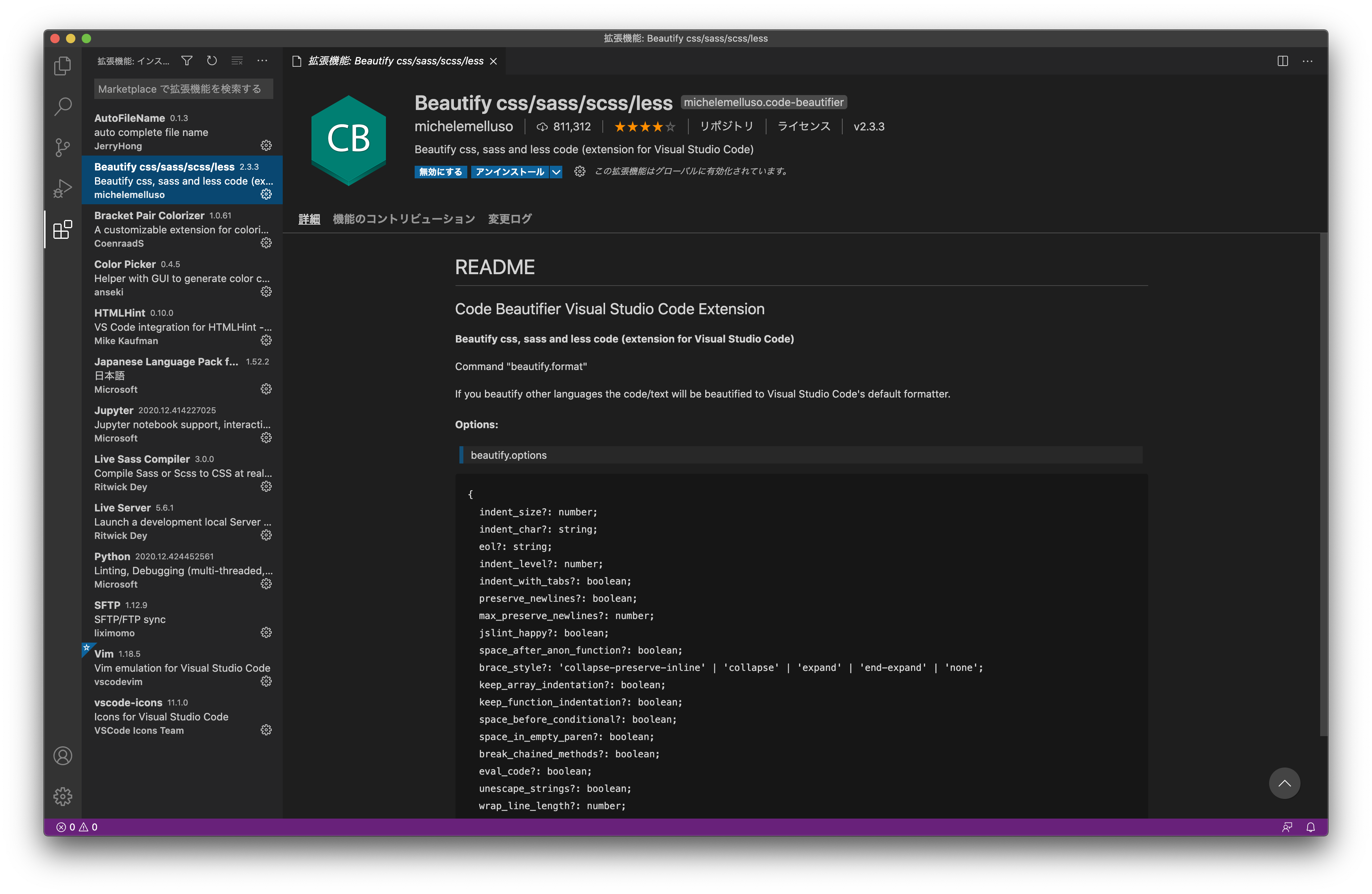
Beautify css/sass/scss/less
HTMLやCSS、SASS、Javascriptのコードを綺麗に整形してくれるプラグインです。

Bracket Pair Colorizer
対応するカッコに縦横線のハイライトを表示してくれます。
特にJavascriptで活躍するプラグインです。

Color Picker
パレットで色指定や、ピッカーで色を取得できます。
cssで16進数で色を指定するときに便利なプラグインです。

HTMLHint
HTMLのシンプルな構文をチェックしてくれるプラグインです。
- チェックしてくれる構文は下記の通りです。
- DOCTYPE宣言が最初に記述されているか
- タグの要素名、属性名、属性値チェック
- 要素の閉じ忘れ
- 空要素にスラッシュが入っているか
- id属性が重複してないか
- 空のsrc値がないか
- title要素があるか

Live Server
ブラウザでHTMLとCSSが反映されたWebページを確認することができます。
Live Serverがあると、修正したコードが自動でWebページに反映されるようになります。

vscode-icons
VSCode画面左にあるファイルツリーのそれぞれのファイルにアイコンがつきます。
こちらのプラグインは必須ではありませんが、使ってみると、文字だけでなく、画像や色も重要に感じるのではないでしょうか。
ファイルにアイコンがつけられるプラグインは他に「Seti」「Material Icon Theme」などいろいろあるので、自分好みのプラグインを入れると良いと思います。

まとめ
この記事では、Webコーダー初心者の方がVSCodeに入れるべきプラグイン7つをご紹介しました。
VSCodeのプラグインは他にもたくさんありますが、プラグインを入れすぎてしまうと、機能が競合してしまったり、動作が重くなってしまう要因になりかねません。そのため、自分の用途に合わせたプラグインを使っていきましょう。