Dockerで開発したLaravelのWebサイトをgitでXserverにデプロイする

本記事では、Docker環境で開発したLaravelのWebサイトをXserverの初期ドメインにデプロイする手順を解説します。デプロイするサーバーは、Xserver以外でもほぼ同様の手順でできます。
また、本記事はBitbucketからデプロイしましたが、GitHubやGitLabでも同様の手順でデプロイできます。
STEP1:XserverにSSH接続
XserverにLaravel環境をデプロイするには、コンソールからXserverにログインして、コマンドラインを実行する必要があります。そのために、SSHを使ってXserverにログインしていきます。
XserverでSSH設定
SSHの有効化は、Xserverのサーバーパネルで行います。
まずは、Xserverのサーバーパネルからログインします。
ログインしたら、サーバーパネルのトップより、「アカウント」>「SSH設定」という項目をクリックします。

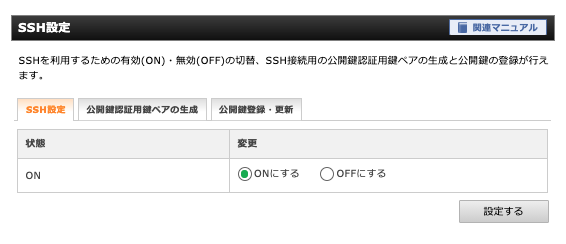
デフォルトでは「OFFにする」が選択されているので、「ONにする」を選んで、「設定する」をクリックします。

「SSH設定の変更を完了しました。」と表示されたら、SSHの有効化は完了です。

Xserverで公開鍵認証用鍵ペアを生成
SSH接続に必要な公開鍵認証用鍵ペアの生成をXserverのサーバーパネルで行うことができます。
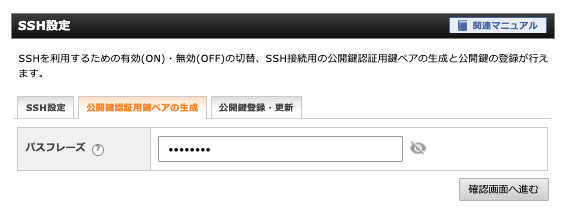
「SSH設定」>「公開鍵認証用鍵ペアの生成」で、パスフレーズを入力します。このパスフレーズは任意のもので決めて問題ありません。このパスワードは、コンソールでXserverにSSH接続する際に使用します。
入力ができたら、「確認画面へ進む」をクリックします。

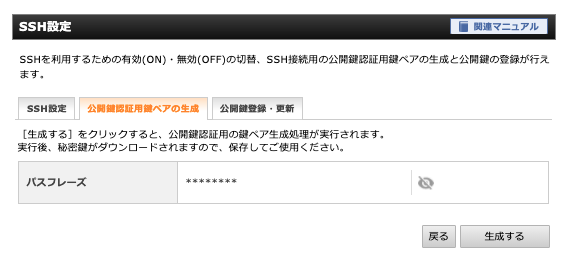
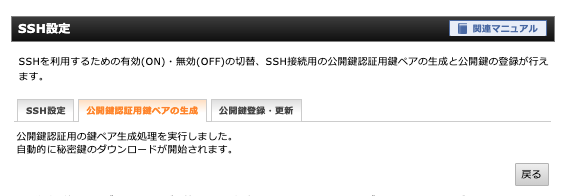
「生成する」をクリックします。

下記の画面が表示されたら公開鍵認証用鍵ペアの生成は完了です。

公開鍵認証用鍵ペアの生成が完了すると「サーバーID.key」という名前でローカルに保存されます。名前は変更せずに、Downloadsフォルダに保存しておいてください。後ほど、適切なフォルダに移動します。
SSH接続するための設定
SSH接続するための設定をしていきます。
.sshディレクトリの作成
まずは、先ほどダウンロードした「サーバーID.key」ファイルを.sshディレクトリへ移動させます。
ターミナルで、下記コマンドで.sshディレクトリを作成します。
mkdir ~/.ssh
.sshディレクトリに鍵を移動
続いて、ダウンロードしたファイルを.sshディレクトリへ移動させます。
mv ~/Downloads/サーバーID.key ~/.ssh/
パーミッション(権限)の変更
最後に、下記コマンドでパーミッション(権限)の変更を行います。
chmod 700 ~/.ssh
chmod 600 ~/.ssh/サーバーID.key
XserverにSSH接続する
XserverへのSSH接続は、ターミナル上で下記のコマンドを実行します。
ssh -l サーバーID -i ~/.ssh/サーバーID.key サーバーID.xsrv.jp(ドメイン名) -p 10022
接続できるとパスワードの入力を求められるので、サーバーパネルの「SSH設定」で設定したパスフレーズを入力して、Enterキーを押します。
ログイン時刻が表示され、コマンドライン入力の左側がサーバーIDに切り替わったらXserverへのSSH接続は成功です。
STEP2:PHPのバージョン確認・変更
LaravelはPHP7以上でないと動作しないため、XserverのPHPのバージョンを上げます。
注意点として、XserverのPHPのバージョンはドメイン毎にも設定されているため、ドメイン毎のPHPのバージョンと、SSH接続した状態で確認するPHPのバージョンは異なります。
そのため、Xserverのサーバーパネルでのバージョンアップと、SSH接続した状態でコンソール上での設定を行います。
XserverのサーバーパネルでPHPのバージョンを上げる
XserverのPHPのバージョンは、Xserverのサーバーパネルの「PHP Ver.切替」から確認、切替ができます。

「PHP Ver.切替」をクリックすると「ドメイン選択画面」が表示されます。PHPのバージョンを確認したいドメインの「選択する」をクリックします。
この記事作成時のPHPのバージョンは5.4.16でした。
変更後のバージョンをクリックして、推奨と記載のあるPHP7以上のバージョンを選択し、「変更」をクリックします。
この記事作成時のPHPの推奨バージョンは7.4.13でした。
SSH接続した状態でPHPのバージョンアップと設定
次に、SSH接続した状態で、コンソール上でPHPのバージョンを上げていきます。
まずは、HOME直下にbinディレクトリを作成します。
mkdir $HOME/bin
使用可能なPHPのバージョンを調べます。
find /opt/php-*/bin -type f -name 'php'
使用したいPHPバージョンへのシンボリックリンクを貼ります。
「php-7.4.13」の部分は、Xserverのサーバーパネルで設定したバージョンに合わせておきます。
ln -s /opt/php-7.4.13/bin/php $HOME/bin/php
シンボリックリンクが間違ってしまった場合は、下記のコマンドで削除できます。
unlink $HOME/bin/php
次に、binディレクトリにパスを通します。
viコマンドで「.bash_profile」ファイルを開きます。
vi ~/.bash_profile
「.bash_profile」ファイルを開いたら、下記のように書き換えます。
//変更前
PATH=$PATH:$HOME/bin
//変更後
PATH=$HOME/bin:$PATH
変更した内容を反映します。
source ~/.bash_profile
これで、PHPのバージョンアップは完了です。
最後に、バージョンアップできているか確認してみましょう。
php -v
STEP3:Composerをインストール
Composerをインストールします。
Composerは、PHPのパッケージを管理するソフトで、Laravelをインストールするために必要なパッケージです。
下記のコマンドを実行してComposerをインストールします。
curl -sS https://getcomposer.org/installer | php
「successfully installed」と表示されたらインストールは完了です。
下記のコマンドでComposerのバージョンが表示されたらインストールされた確認ができます。
composer -V
STEP4:Node.jsをインストール
npmを使えるようにNode.jsをインストールしていきます。
今回は、バージョン管理ツール「nodebrew」を使ってNode.jsをインストールします。
nodebrewをインストール
下記のコマンドでnodebrewをインストールします。
wget git.io/nodebrew
次に、「nodebrew」を使えるようにセットアップします。
perl nodebrew setup
セットアップが完了すると、ログが表示されます。
表示されたログの通りに、下記のコマンドで「.bash_profile」にパスを通します。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile
更新した内容を反映させます。
source ~/.bash_profile
下記のコマンドで、バージョンが表示されたらnodebrewのインストールは完了です。
nodebrew -v
Node.jsをインストール
続いて、nodebrewを使って、Node.jsをインストールします。
下記のコマンドで、Node.jsの最新のバージョンをインストールできます。
nodebrew install-binary latest
インストールしたNode.jsのバージョンを確認します。
nodebrew list
この記事作成時でのバージョンはv16.9.0です。
Node.jsを使用できるようにするためにアクティブにします。「v16.9.0」の部分は、さきほど確認したバージョンを指定してください。
nodebrew use v16.9.0
アクティブにしたら、最後にnodeのバージョンを確認します。
node -v
さきほど指定したバージョンが表示されたら、Node.jsのインストール作業は完了です。
ここで、LaravelプロジェクトをXserverにデプロイするための準備が終わりました。
STEP5:git cloneでXserverにLaravelプロジェクトをデプロイする
いよいよ、Laravelプロジェクトをgitを使ってXserverにデプロイしていきます。
SSH接続した直後のディレクトリでlsコマンドを実行すると、独自ドメインやXserverの初期ドメインが表示されます。
デプロイしたいディレクトリに移動して、gitコマンドでデプロイします。Bitbucketの場合はパスワードを求められるので、入力してEnterキーで実行しましょう。
cd *.xsrv.jp(ドメイン名)
git clone httpsから始まるURL
エラーが出ることなくcloneされたらデプロイは完了です。
また、Bitbucketを更新して、サーバーのプロジェクトを更新したい場合には下記コマンドを使用します。「master」の部分は、pullしたいブランチ名を指定します。
git pull origin master
STEP6:Laravelを使用するための設定
Laravelプロジェクトを動作させるために、データベースとユーザーの作成と、「.env」ファイルと「vendor」ディレクトリを作成していきます。
Xserverでデータベースとユーザーを作成する
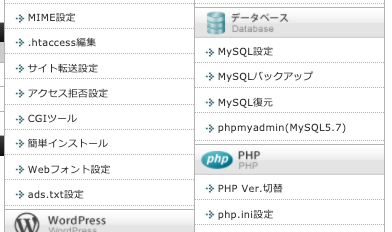
Xserverのサーバーパネルから、「データベース」>「MySQL設定」をクリックします。

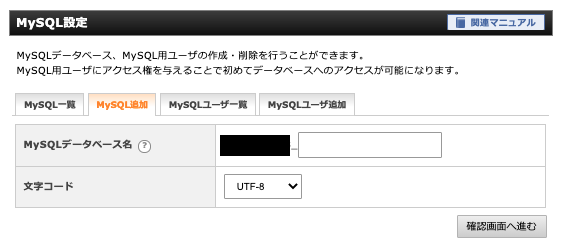
MySQL追加
タブの「MySQL追加」をクリックして、データベース名を入力し、「確認画面へ進む」をクリックします。データベース名は任意で大丈夫です。

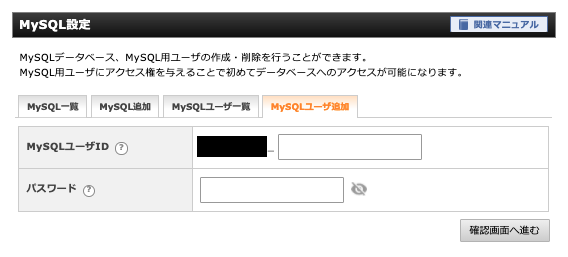
MySQLユーザー追加
次に、「MySQLユーザー追加」をクリックします。
「MySQLユーザID」と「パスワード」を入力して、「確認画面へ進む」をクリックします。

アクセス権所有ユーザーの追加
追加できたら、タブの「MySQL一覧」をクリックします。
先ほど追加したデータベースの「アクセス権未所有ユーザ」から、先ほど追加したユーザーを選択して「追加」をクリックします。
これで、データベースとユーザーの作成は完了です。
vendorディレクトリとenvファイルを作成
git cloneでプロジェクトをコピーすると、「.env」ファイルと「vendor」ディレクトリが存在しないので作成していきます。
vendorディレクトリ作成
デプロイしたLaravelプロジェクト名のディレクトリに移動します。
この記事のLaravel開発環境はDockerで、メインディレクトリを「src」としているので、さらに一階層下の「src」ディレクトリに移動します。
cd ~/ドメイン名/デプロイしたLaravelプロジェクト名/src
下記のコマンドを実行するとvendorディレクトリが作成できます。
composer install
.envファイル作成
下記のコマンドで「.env」ファイルを作成します。
vi .env
下記をコピペして、「//追記」と記載した行を修正します。
その他の記述に関しては、今回のデプロイに影響がないため、適当に記述してます。
APP_NAME=Laravel
APP_ENV=local
APP_KEY=
APP_DEBUG=true
APP_URL=http://ドメイン名 //追記
LOG_CHANNEL=stack
LOG_LEVEL=debug
DB_CONNECTION=mysql
DB_HOST=Xserverのサーバーパネルの「MySQL設定」の画面下に記載 //追記
DB_PORT=3306
DB_DATABASE=作成したデータベース名 //追記
DB_USERNAME=作成したユーザー名 //追記
DB_PASSWORD=作成したパスワード //追記
BROADCAST_DRIVER=log
CACHE_DRIVER=file
FILESYSTEM_DRIVER=local
QUEUE_CONNECTION=sync
SESSION_DRIVER=file
SESSION_LIFETIME=120
MEMCACHED_HOST=127.0.0.1
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
MAIL_MAILER=smtp
MAIL_HOST=mailhog
MAIL_PORT=1025
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS=null
MAIL_FROM_NAME="${APP_NAME}"
AWS_ACCESS_KEY_ID=
アプリケーションキーを設定
「.env」ファイルの「APP_KEY=」の部分を設定します。
php artisan key:generate
STEP7:マイグレーションを実行
テーブルなどを作成するためにマイグレーションを実行します。
php artisan migrate
テーブルの更新等をする場合は、下記のコマンドが便利です。
php artisan migrate:refresh --seed
また、Laravelの開発でテスト動作させるために、テーブルにテストデータを入れたり、configファイルを作成したりすることがあります。その場合は下記コマンドを実行しましょう。
php artisan cache:clear
php artisan config:clear
STEP8:シンボリックリンクを作成
現段階では、ドメイン配下にLaravelプロジェクトを設置しただけで、実際にURLにアクセスしてもドメインのデフォルトのページが表示されます。
アクセスできるようにするために、ドメインにアクセスしたときに、Laravelプロジェクトのpublicディレクトリを見に行くようにシンボリックリンクを貼ります。
下記のコマンドを実行します。
ln -s /home/ユーザーID/ドメイン名.xsrv.jp/Laravelプロジェクト名/src/public /home/ユーザーID/ドメイン名.xsrv.jp/public_html
STEP9:メインドメイン/public_htmlに.htaccessを設置
メインドメインにアクセスされたら、全てのリクエストがLaravelプロジェクトのpublicディレクトリを通って処理するように「.htaccess」を作成します。
vi .htaccess
そして、下記を記述してください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ public/$1 [QSA,L]
</IfModule>
URLにアクセスしてみましょう。
LaravelのWebサイトが表示されたらデプロイ作業は完了です。
お疲れさまでした。
▼HTML/CSS/JavaScriptの学習本を探してる方はこちらの記事をどうぞ