Dockerを使ってLaravel/Blade環境構築からscss導入まで

Docker, Docker Composeを使って、Laravel, Blade, MySQLの開発環境を構築する記事です。また、Laravel Mixを導入してscssをコンパイルする環境を導入するところまで解説します。
本記事のDocker環境は、@ucan-lab様の環境をお借りしております。Docker環境の詳しい使い方はぜひこちらの記事を読んでみてください。
Docker Desktop for Mac のインストール
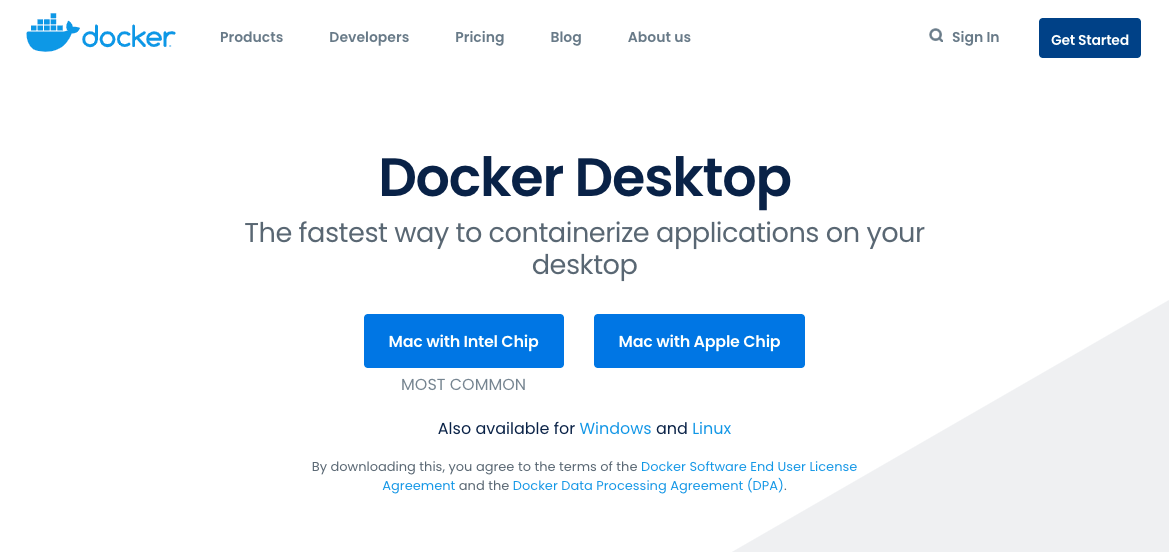
インストーラー「Docker.dmg」をダウンロードしましょう。
インテルの方は「Mac with Intel Chip」、M1チップの方は「Mac with Apple Chip」をクリックします。

MacBookマシンへインストールする
次にインストールを行います。
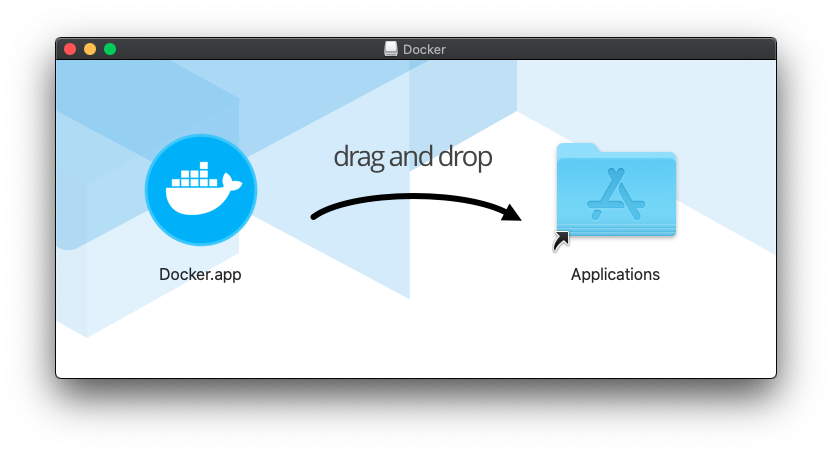
ダウンロードした「Docker.dmg」をダブルクリックして、インストーラーを実行します。


Dockerを起動
アプリケーションから「Docker.app」をクリックして起動します。
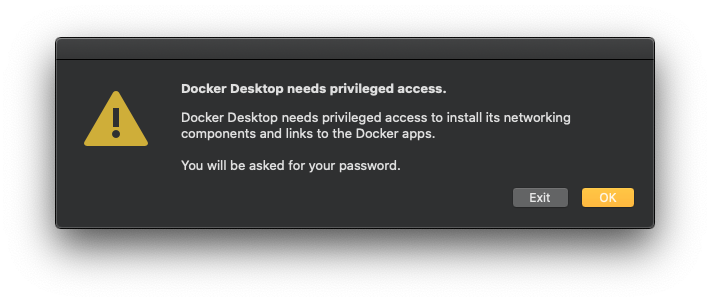
ネットワークコンポーネントへのアクセスを問われるウィンドウが表示されたら「OK」を押します。

初回起動時は、チュートリアルが表示されます。
必要がなければ「Skip tutorial」をクリックしましょう。

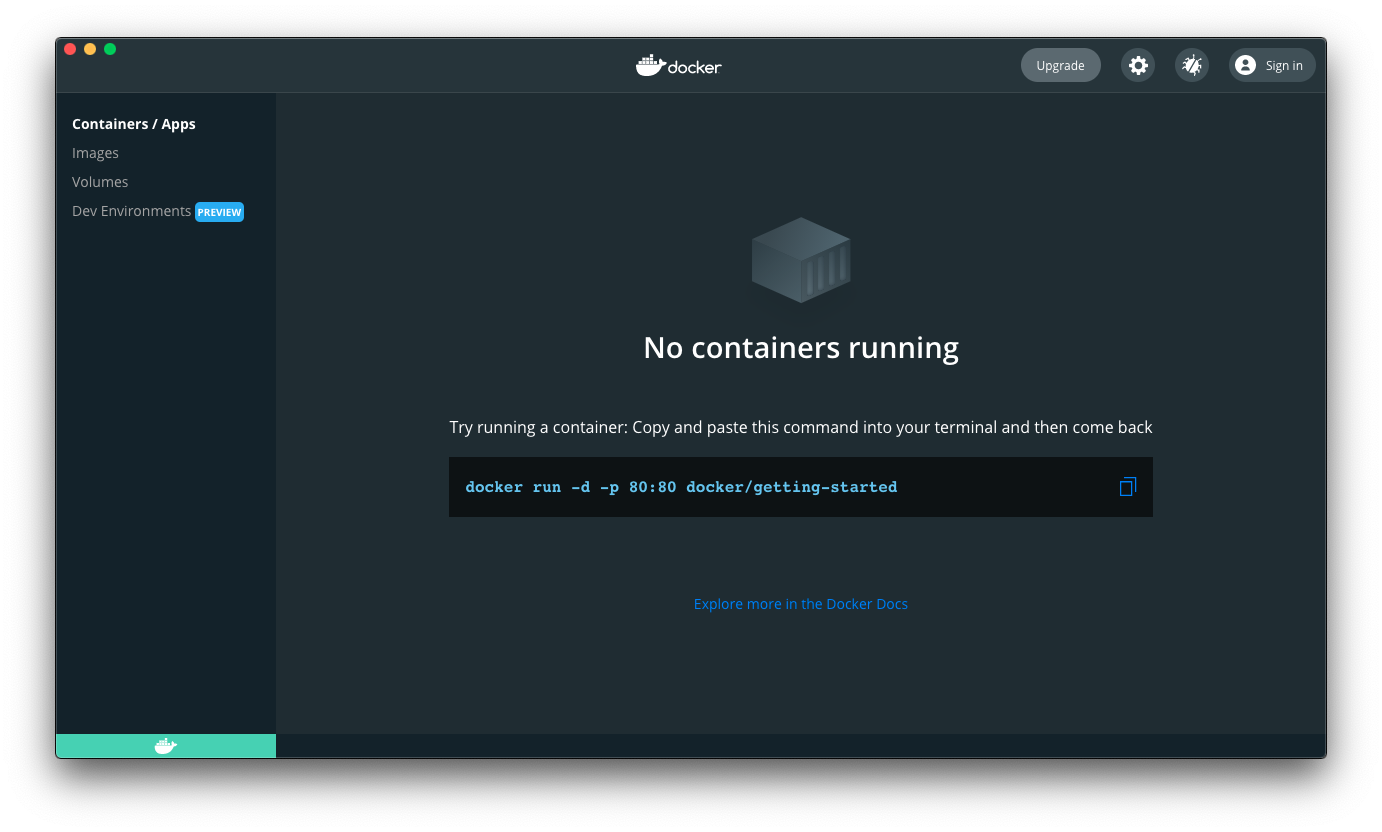
下記がDocker Dashboardの画面です。

Dockerの動作確認
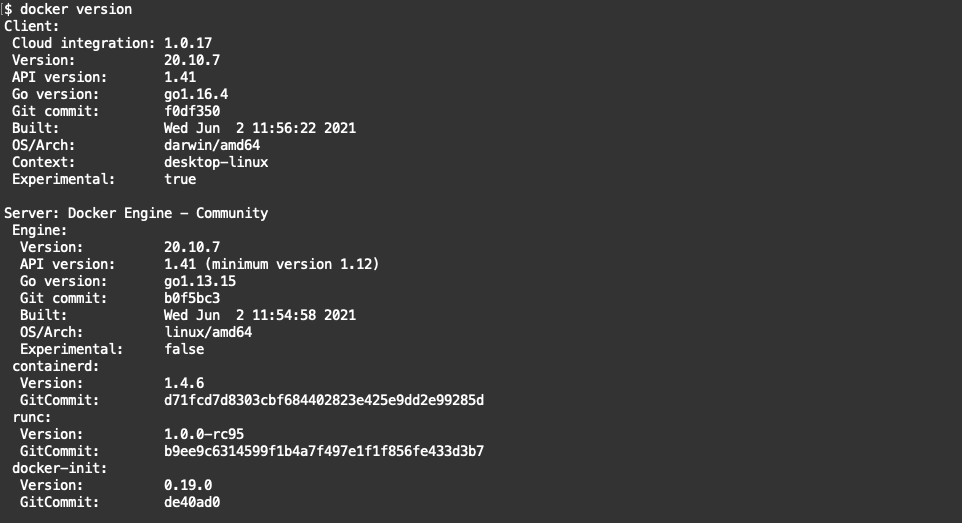
Dockerのバージョンを確認してみます。
ターミナルを起動して、「docker version」コマンドを叩くとバージョン情報が表示されます。Dockerのバージョン情報が表示されれば、無事、動作できてます。

Docker Desktopのバージョン確認
メニュー「Docker Desktop」 > 「About Docker Desktop」
で開きます。

インテルであれば最新のバージョンで動作できます。
M1チップの方は3.4.1以上で動作できないため、「version 3.3.1」にダウングレードしましょう。
※2021/7/10時点
Dockerを使ってLaravel環境を構築
MacでHomebrewをインストールしていない方は、下記のURLにアクセスして、パッケージマネージャーをインストールしましょう。
Dockerを使って、Laravelプロジェクトを作成します。
ターミナルから、任意のディレクトリに移動し、下記3ステップのコマンドを実行していきましょう。
git clone https://github.com/ucan-lab/docker-laravel.git
cd docker-laravel
make create-project
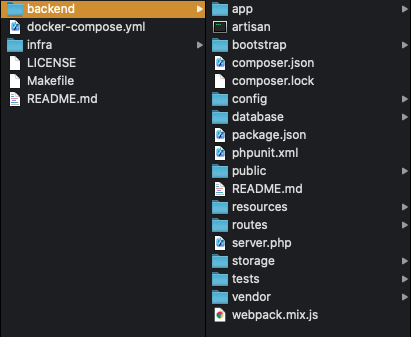
上記3ステップを実行すると「backend」フォルダが生成され、フォルダ配下が下記画像のようになります。

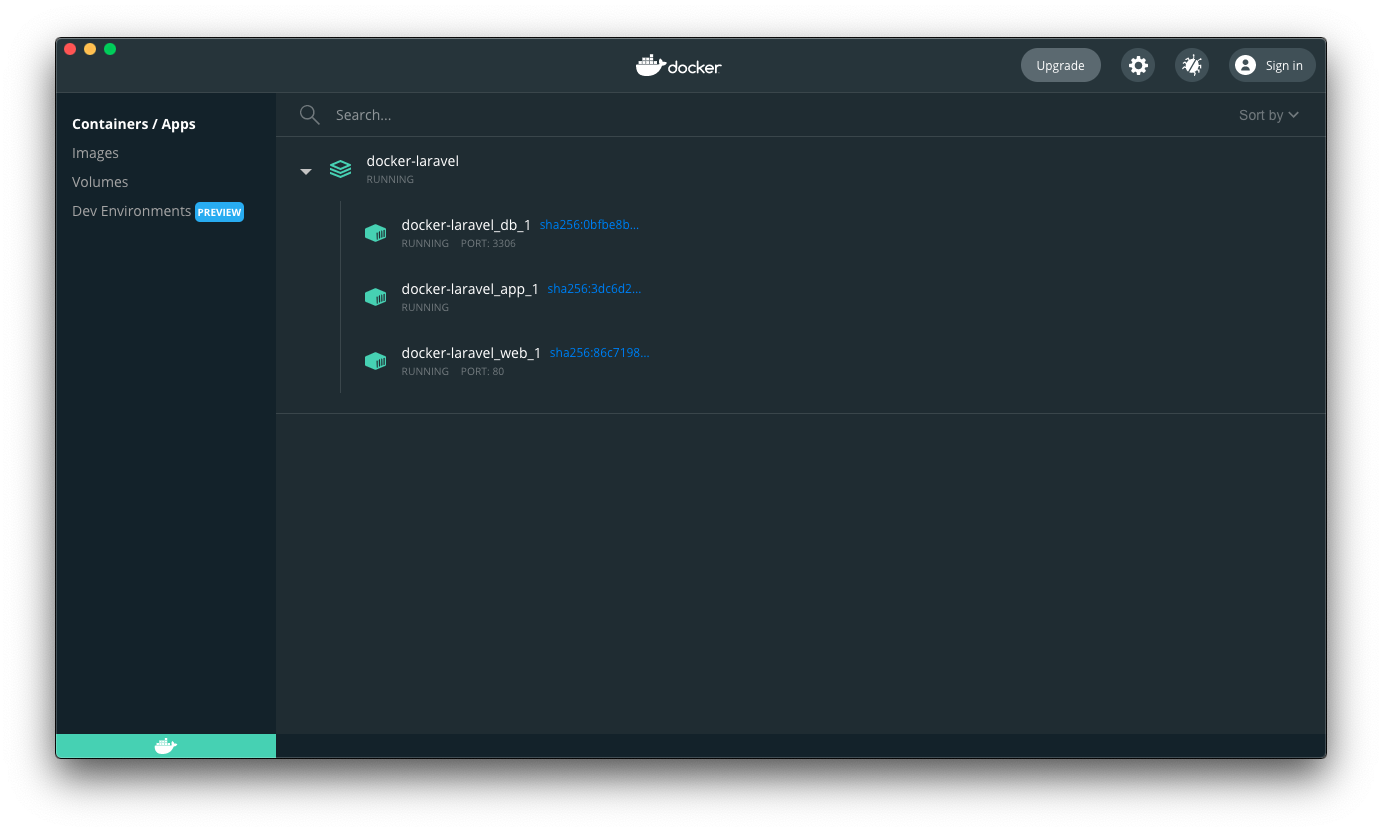
また、Docker Desktopの「docker-laravel」に3つのコンテナが動作している状態になります。

最後に動作確認をします。
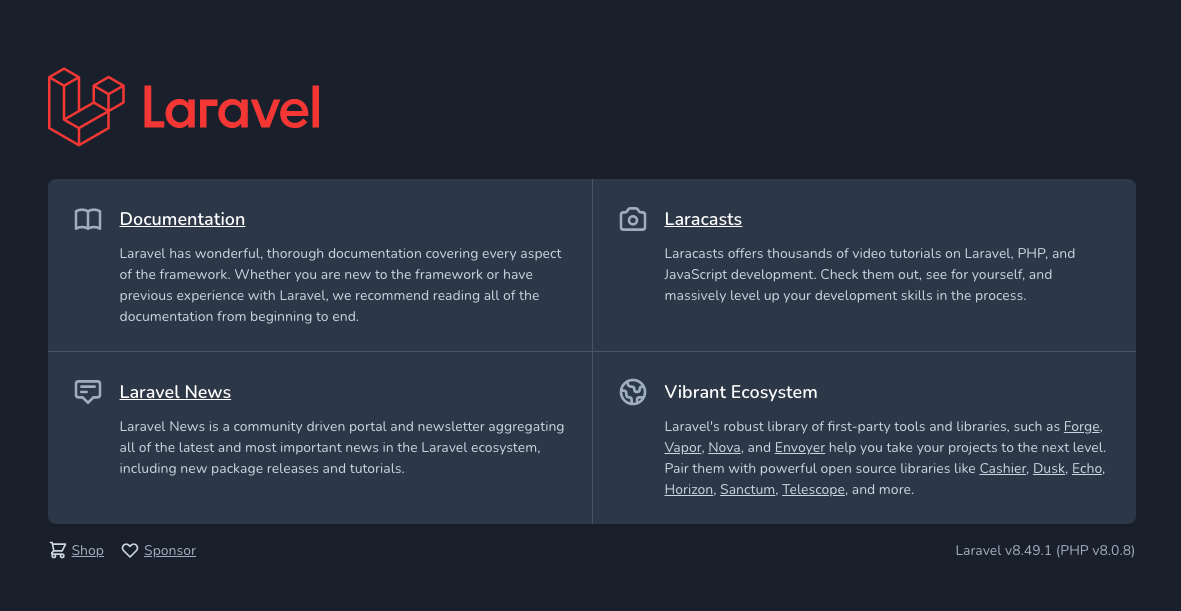
Docker Desktopで、「docker-laravel_web_1」の「OPEN IN BROWSER」をクリックします。下記画像のページが開けば、Laravelの環境構築は完了です。

BladeでViewページを表示する
scss環境を導入する前に、Bladeでテストページの表示までやってみます。
backend > resources > views
に「test.blade.php」を作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>test</h1>
</body>
</html>
backend > routes
の「web.php」に下記コードを追記します。
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
Route::get('/test', function () {
return view('test');
});
ブラウザで「localhost/test」を開いて、Hello,Worldが表示されればViewページの表示は完了です。
Laravelにscss環境を導入する
scssファイルのコンパイルにLaravel Mixを導入します。
Laravel Mixの機能として、scssをcssにコンパイルするだけでなく、複数のcssファイルを1つのcssファイルに統合することもできます。
また、css以外にもjsの圧縮やコンパイルにも対応しています。
今回は、scssをcssにコンパイルすることにフォーカスします。
Node.jsとnpmをインストール
node.jsを公式ページからダウンロードしましょう。
ターミナルで、下記コマンドを実行します。
node -v
npm -v
バージョンが表示されれば、node.jsのインストールは完了です。
Laravel Mixをインストール
ターミナルでディレクトリ「backend」まで移動しましょう。
cd backend
backend配下にpackage.jsonがあります。
このファイルにはnodeの依存パッケージが記述されており、下記コマンドで、Laravel Mixを含めた記載のパッケージをインストールすることができます。
npm install
package-lock.jsonが作成されます。
このファイルには、インストール済みのパッケージが記載されています。laravel-mixの記載があれば、Laravel Mixのインストールは完了です。
コンパイル先の指定
backend > webpack.mix.js があります。
このファイルに、コンパイルする形式や出力先の情報を記述していきます。
今回は、下記の内容を記述してみましょう。
const mix = require('laravel-mix');
const glob = require('glob');
glob.sync('resources/sass/*.scss').map(function(file) {
mix.sass(file, 'public/css').options({
processCssUrls: false,
});
});
mix.browserSync({
proxy: {
target: "http://127.0.0.1",
},
files: [
'resources/views/*.blade.php',
'resources/views/**/**/*.blade.php',
'resources/sass/*.scss',
'resources/sass/import/*.scss',
'resources/js/app.js',
],
});
resources > sass 配下にあるscssファイルをコンパイルして、public > css 配下に出力する設定となっています。
scssファイルを作成
コンパイルするscssファイルを作成します。
test.scssを作成
resources > sass > test.scss と作成し、下記の記述をしてみます。
h1 {
color: red;
}
bladeファイルを更新
resource > views > test.blade.php を更新します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="{{ asset('css/test.css') }}">
</head>
<body>
<h1>test</h1>
</body>
</html>
cssファイルの読み込み
コンパイルされたcssファイルを読み込む記述を記載します。
URLの呼び出しはassetヘルパー関数を使用します。
<link rel="stylesheet" href="{{ asset('css/test.css') }}">
コンパイルを実行
下記コマンドでコンパイルを実行します。
npm run dev
ブラウザに表示してみる
public > css 配下に「test.css」が生成されていればコンパイル成功です。
下記コマンドでサーバーを起動してみましょう。
php artisan serve
ブラウザで、下記URLを入力します。
「http://localhost:3000/test」
赤い文字で「test」と表示されたら成功です。
コンパイルの自動化
下記コマンドを実行すると、「test.blade.php」「test.scss」を更新するたびに自動でコンパイルを実行してくれます。
npm run watch
上記コマンドは、webpack.mix.jsで指定したファイルが変更されるたびに自動でコンパイルしてくれるコマンドです。
「ctrl + c」で自動監視が停止します。
▼Laravelに記事投稿機能を実装したい方はこちらの記事をどうぞ

まとめ
この記事では、Docker, Docker Composeを使って、Laravel, Blade, MySQLの開発環境を構築する方法をご紹介しました。
また、Laravel Mixを導入してscssをコンパイルする環境を導入する方法についてもまとめました。
Dockerを使って、Laravel, Blade, scss環境を構築したい方のご参考になれば幸いです。
▼Laravelプロジェクトをサーバーにデプロイした方はこちらの記事をどうぞ

▼HTML/CSS/JavaScriptの学習本を探してる方はこちらの記事をどうぞ