Laravelにリッチテキストエディタ『Quill』を簡単に実装する方法をご紹介します。
テキストエディタ『Quill』の導入方法
Quill.jsはGithubからソースをダウンロードできますが、今回はCDNで実装します。
Githubはこちら
https://github.com/quilljs/quill
任意のBladeファイル(例えばindex.blade.php)に、下記を記述します。
<head>
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<link href="https://cdn.quilljs.com/1.3.6/quill.bubble.css" rel="stylesheet">
</head>
<body>
<div id="quill_editor"></div>
<script>
var quill = new Quill('#quill_editor', {
theme: 'snow'
});
</script>
</body>
Quillを導入するコードはこれだけです。
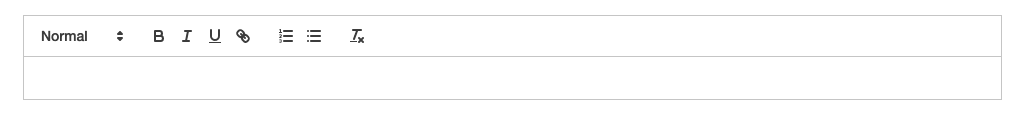
コード解説については後述しますので、一度ページを確認してみましょう。

こんな感じで表示されてれば成功です。
こんな簡単でいいのかというくらい簡単に実装できましたね。
この後解説を挟んでから、テーマ変更の仕方や、ツールバーのカスタマイズのやり方も解説していきます。
テキストエディタ『Quill』の導入解説
上記で実装したコードの解説をしていきます。
Quill導入に必要な記述はたったの3つです。
headタグ内にcdnを読み込む
headタグ内に、下記コードを記述します。
<head>
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<link href="https://cdn.quilljs.com/1.3.6/quill.bubble.css" rel="stylesheet">
</head>
これで、Quill.jsとcssを読み込むことができます。
cssは2種類あるので、使いたい方を読み込みます。
cssの指定は後述します。
bodyタグ内にテキストエディタタグを記述
bodyタグ内に、テキストエディタを生成するタグを記述します。
必ず、id付きのdivタグを記述してください。idは任意の名前で大丈夫です。
このdivタグの中に、テキストエディタが生成されます。
<body>
<div id="quill_editor"></div>
</body>
JavaScriptでテキストエディタを生成する
JavaScriptでテキストエディタを生成します。
今回は、body閉じタグ前にテキストエディタを生成するためのscriptを記述します。
<body>
<script>
var quill = new Quill('#quill_editor', {
theme: 'snow'
});
</script>
</body>
idの部分は、先ほどdivタグに指定したidを記述します。
themeの部分は、headタグで読み込むcssと同じテーマ名を記述します。用意されているテーマは「snow」と「bubble」があります。
テーマを変更する
用意されているテーマは「snow」と「bubble」があります。
script部分のテーマ名を指定するだけで簡単に変更できます。
snow
「snow」はエディタの上にツールバーが表示されるテーマです。

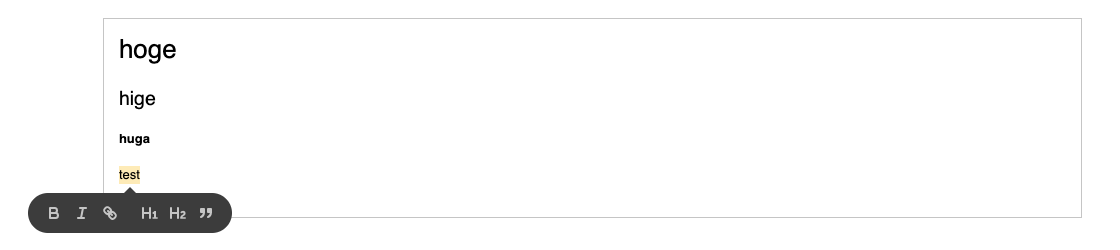
bubble
「bubble」は編集したいテキストをドラッグで範囲指定するとツールチップのように表示されるテーマです。

テキストエディタをカスタマイズする
デフォルトのままだと、文字色や画像の投稿ができません。
ツールバーに表示させる内容を増やすjsコードを作成したので、下記、コピペでどうぞ。
ファイル名を「quillcustom.js」にして保存します。
/**
関数: テキストエディタの生成
引数: 作成する場所のid
戻り値: Quillエディタの生成情報
**/
function quillEditor(make_id) {
var toolbarOptions;
var quill;
var themes = set_themes();
// ツールバー機能の設定
toolbarOptions = [
// 見出し
[{
'header': [1, 2, 3, 4, false]
}],
// フォント種類
[{
'font': []
}],
// 文字寄せ
[{
'align': []
}],
// 太字、斜め、アンダーバー
['bold', 'italic', 'underline'],
// 文字色
[{
'color': []
},
// 文字背景色
{
'background': []
}
],
// リスト
[{
'list': 'ordered'
},
{
'list': 'bullet'
}
],
// インデント
[{
'indent': '-1'
}, {
'indent': '+1'
}],
// 画像挿入
['image'],
// 動画
['video'],
// 数式
['formula'],
// URLリンク
['link']
];
make_id = '#' + make_id;
// エディタの情報を生成
quill = new Quill(make_id, {
modules: {
toolbar: toolbarOptions
},
placeholder: '本文を入力してください',
theme: themes
});
return quill;
}
// テーマ設定(PCとSPでテーマを切り替える)
function set_themes() {
var themes;
if (window.parent.screen.width > 750) {
themes = "snow";
} else {
themes = "bubble";
}
return themes;
}
カスタマイズしたテキストエディタを実装する
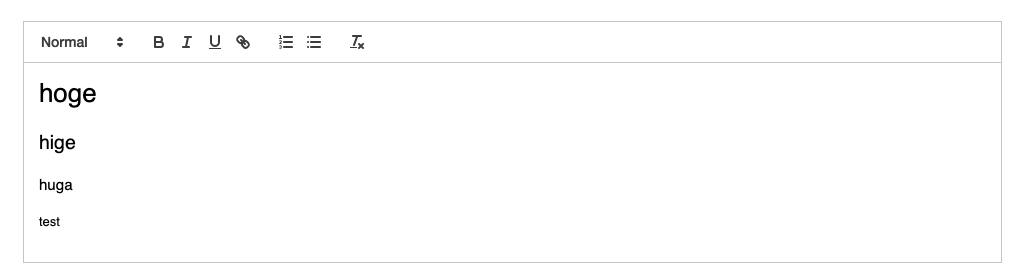
カスタマイズしたテキストエディタは、下記のように実装します。
<head>
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<link href="https://cdn.quilljs.com/1.3.6/quill.bubble.css" rel="stylesheet">
<!-- 上記で作成したjsを読み込む -->
<script type="text/javascript" src="quillcustom.js"></script>
</head>
<body>
<div id="quill_editor"></div>
<script>
var quill = quillEditor("quill_editor")
</script>
</body>
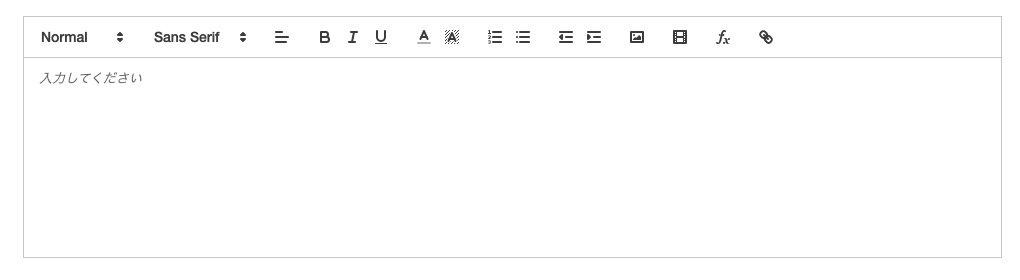
先ほどに比べて、ツールバーにメニューが増えたと思います。

▼Quillのfont-familyをカスタマイズしたい方はこちらの記事をどうぞ

▼Quillのfont-sizeをカスタマイズしたい方はこちらの記事をどうぞ

まとめ
Laravelにリッチテキストエディタ『Quill』を簡単に実装できる紹介をしました。
Quillは、この記事で紹介した機能だけでなく、カラーパレットに表示させる色のカスタマイズや、書式の指定など、他にもたくさんの拡張機能が備わっています。
オススメのエディタなのでぜひお試しください。
▼HTML/CSS/JavaScriptの学習本を探してる方はこちらの記事をどうぞ